In a crowded inbox, what can senders do to stand out? PostUp Campaign Manager Timothy White shares tips for improving email performance using email preview text.
Before we get started, what is preview text?
Preview text is the copy that you can find following your subject line in many email clients. It is a tool that savvy marketers can use to improve the performance of their emails. There are also some easy tricks that can make your email “pop” in the inbox. Litmus did a great job covering this subject recently.
Why should I care about preview text?
Preview text allows marketers to expand their messaging beyond the usual subject line length, especially on mobile devices where there is limited real estate. Since the character count of subject lines is limited, it gives you extra space to play off the subject line and have some fun with your messaging. Don’t overlook it!
More importantly, emails with tailored preview text can lead to higher open rates.
How can I add preview text to an email?
Good question. When editing your email’s HTML, you can add a line of code (usually a DIV tag) just after the body tag.
Like this:
<div style="display: none; max-height: 0px; overflow: hidden;"> Insert hidden preheader text here </div>
In this case it is ‘hidden,’ meaning the text doesn’t show in the body of the email. If you don’t want to hide your preheader text in the email body, you can also just display the text at the top of your email design.
So what happens if I don’t add custom preview text to my email?
If not controlled, email clients that support preview text will just display the first part of the email. Hence, the name preview: it lets the reader peek at the content without opening the email, but sometimes this isn’t the clearest experience. A lot of the time you will see emails that display “Can’t view images?…..View in browser” or something more random because that type of message is generally at the top of the email code.
You mentioned some tricks to help the email “pop” in the inbox. What did you mean by that?
Oh right! Yes, Litmus has written an article about this trick that allows you to control the length of the preview text. Adding &ZWNJ;&NBSP; after your desired preview copy will add blank white space instead of pulling in undesired content from your email that could muddle your messaging.
You will want to add several chains of the &ZWNJ;&NBSP; and test to make sure that no unwanted text is being pulled in. That way, you confirm you are creating enough space.
It should look like this:
<div style="display: none; max-height: 0px; overflow: hidden;"> ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ </div>
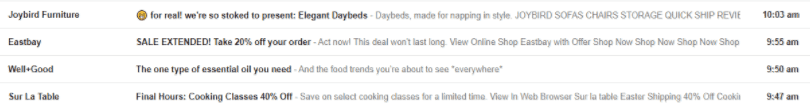
Take a look at the example below.

In an inbox full of text, the email with the blank white space in the preview really stands out.
Is there any way to test preview text?
Absolutely! We recommend using PostUp’s powerful A/B split function to get a read on how your subscribers will react. Just like anything in email marketing, we advocate for a strong testing plan.
Want to learn more about email HTML? Download PostUp’s Big Book of Email HTML Hacks.