Imagery and fonts are a huge part of a brand’s identity and even helps to subliminally confirm to a customer that your email communication is legit. With so much email spam hitting your customers’ inboxes, by not using your traditional font, your customer may be wary of engaging with it – worse still may permanently class it as spam.
So, If your brand uses a recognizable font the majority of the time and you send an email without it, your subscribers’ expectations could be disrupted.
Using the right fonts in the right way is key to keeping your audience engaged, and here are some thoughts about use of fonts to ensure they render correctly across different email clients:
Web Fonts vs Web Safe Fonts in Email Marketing
First, it’s important to understand the difference between these two types of font. Web safe fonts are default fonts that can be found across most systems and devices (familiar names such as Arial, Times New Roman, Verdana, etc.). Web fonts, however, are unlikely to be found on your operating systems and devices, although they are supported by some notable email clients:
- Apple Mail
- Outlook 2019
- Outlook app
- Default Android mail client (not the Gmail app)
So, what does this mean? You can use your preferred font for these email clients, for a start. However, we advise you to have a fallback font that will be seen by those who open your emails on a client not listed above.
Using Web Fonts in Emails Campaigns
If you use Upland Adestra’s Email Editor, you can ask your Account Manager for the possibility of adding your preferred font as an option. But if you are building your own templates, there are 3 ways you can achieve this in your HTML and CSS:
<Link> example
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
@import example
<style>
@import ulr('https://fonts.googleapis.com/css?family=Roboto');
</style>
@Font-face example
@Font-face {font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular), url(https://fonts.gstatic.com/s/roboto/v18/KFOmCnqEu92Fr1Mu4mxM.woff) format ('woff');
}
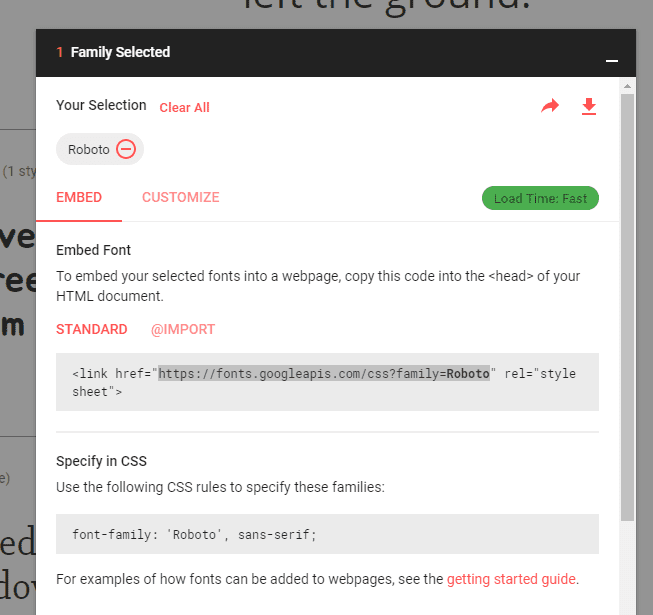
The best format for using fonts in emails is .woff; if you’ve never used this method, this is how you can get the above code:
- Go to Google Fonts
- Select your preferred font
- Copy the font URL (highlighted below) and paste it in either Safari or Internet Explorer (Google Chrome will give you the
.woff2type) - Copy the code and paste it into the
<style>section.

Note: if you are hosting the font, you’ll need to link to where the font is hosted.
Using a Fallback Font for Outlook
When using a web font, you must also have a web-safe font as a fallback option that will be used on email clients that don’t support web fonts. For example:
Font-family: 'Roboto', Verdana, sans-serif;
As any email marketer knows, Outlook does things differently, so if you are using a web font, some versions of Outlook will default to Times New Roman, regardless of what fallback font you have in place.
If you are using a web font across your entire template, you can force Outlook to use your fallback font everywhere by adding the following CSS code directly after the <body> tag within your template:
<!--[if gte mso 9]>
<style type="text/css">
body, table, th, td, span, ol, ul, li {font-family: Verdana, sans-serif !important;
}
</style>
<![endif]-->
If, however, you are only using your web font in certain places within your template, you can target these individually by creating a class named ‘fallback-font’ for example, then applying that class to anywhere you are using that font. So therefore, the code to target Outlook would be as follows:
<!--[if gte mso 9]>
<style type="text/css">
.fallback-font {font-family: Verdana, sans-serif !important;
}
</style>
<![endif]-->
Then within the template, you will need to apply your class of ‘fallback-font’ to the places where you’re using the web font, e.g.:
<td class="fallback-font" style="font-family: 'Roboto', Verdana, sans-serif;">
Your text
</td>
As you can see in the examples above, this code targets versions of Microsoft Office (‘mso’) greater or equal to 9 (‘gte’). If you want to target lesser or older versions of Outlook, use ‘it‘ instead of ‘gte’. Therefore, to target specific versions of Outlook you should know the equivalent version number:
- Outlook 2000 – Version 9
- Outlook 2002 – Version 10
- Outlook 2003 – Version 11
- Outlook 2007 – Version 12
- Outlook 2010 – Version 14
- Outlook 2013 – Version 15
Why Can’t I Use Any Font I Want in Emails?
Email clients (such as Outlook) can only display fonts that are already installed on your recipients’ computers. They simply won’t recognize a new corporate typeface that you might be using in your printed materials. Microsoft Word will often show a large selection of fonts, but just because you have them installed doesn’t mean everyone else does. To make things more challenging, Apple and Windows computers have completely different fonts installed by default.
Which Fonts are Safe to Use?
When choosing what to use as fonts in email, we need to revert to the lowest denominator: the ones that are commonly installed on most versions of Windows and Apple on first installation. Fortunately, we can list a family of fonts and the email client will display the first one in the list that it can use. So it is usual to have:
1. a windows font
2. a mac font
3. a generic typeface like serif, sans-serif, cursive, fantasy or monospace.
You can find a full list of safe fonts at the end of this blog post, but here are the three most-used sans-serif font types:
- Arial, Helvetica, sans-serif
- Verdana, Geneva, sans-serif
- ‘Trebuchet MS’, Helvetica, sans-serif
What About Web Fonts in Email?
Some email clients support @font-face and @import within a stylesheet which allow you to specify any font. Your font needs to be supplied from somewhere and we recommend hosting your own using @import or a provider such as Google Fonts. The problem with this is that the list of email clients that support it is very small:
- Apple Mail
- iPhone
- iPad
- Android Mail (native app, not Gmail)
- Thunderbird
Using Images as an Alternative
If you have a particular font that is essential to show, for example in a heading, my advice is to insert it as an image. A major issue with this is that it won’t appear if images are not displayed in a particular inbox and you can’t edit it in the HTML editor. As a back-up, always include an alt tag, and you can also add inline styling on the image to set the size and color of the alt text.
Setting the Font Using Inline CSS
When building templates, email designers will often use inline CSS to determine the font and size. This can be applied to a table or table cell. Again, Outlook might cause a few problems as it doesn’t remember the font of a parent table and Times New Roman is set as default. So if you want something else, the font needs to be mentioned for every nested table, like this:
What About Font Size?
There are several ways to set font size and different opinions about which is better.
Em is often preferred on the web because it is scalable to the screen size which makes it ideal for building responsive websites. It works by setting a baseline, so if you set it to 100%, it would tell browsers to use their default size (usually 16px). But this doesn’t work with fonts in email as email clients have different default sizes.
Percent is another scalable font unit, similar to em except 100% will always equal the default size.
Point (pt) is sometimes used. One point is equal to 1/72 of an inch. But why use a unit that is a throwback to the printing industry?
In my opinion, pixels are the best option. Email designs are often pixel perfect – lots of sliced images in different table cells that have to appear seamless. Having your text behave in a similar way makes sense. Here’s an example.
![]()
Emphasizing Text
There are a few ways to emphasize a word or phrase.
If you use the HTML editor, bold <b> tags are inserted around the text. This <b> tag is somewhat depreciated in web design in favor of <strong> but it continues to be used in email. Font weight can also be written as an inline style:
![]()
Italic is sometimes used for emphasis and titles of works. The HTML editor will insert an <i> tag around the text you would like to be italicized. If added in your template code as an inline style, your designer may use the following:
![]()
Underlines should only be used for hyperlinks as a means of navigation to another document, not for emphasis. It’s very confusing to a reader to have underlined text that isn’t a link!
What About Mobile?
You might like to set a large font size for mobile screens. This can be set using media queries. As best practice, a comfortable size for text in email is 14px but you may like to put this up to 16px for mobile.
Conclusion
Of course you must make a decision according to your priorities, but I’m afraid that at this point email coding is not as adventurous as we would like it to be. Not for now, anyway. We would advise sticking to the safe fonts in email as much as possible.
As Promised, Here’s the Full List of Safe Fonts:
- Arial, Helvetica, sans-serif
- ‘Arial Black’, Gadget, sans-serif
- ‘Bookman Old Style’, serif
- ‘Comic Sans MS’, cursive
- Courier, monospace
- ‘Courier New’, Courier, monospace
- Garamond, serif
- Georgia, serif
- Impact, Charcoal, sans-serif
- ‘Lucida Console’, Monaco, monospace
- ‘Lucida Sans Unicode’, ‘Lucida Grande’, sans-serif
- ‘MS Sans Serif’, Geneva, sans-serif;
- font-family: ‘MS Serif’, ‘New York’, sans-serif;
- ‘Palatino Linotype’, ‘Book Antiqua’, Palatino, serif;
- Symbol, sans-serif
- Tahoma, Geneva, sans-serif
- ‘Times New Roman’, Times, serif
- ‘Trebuchet MS’, Helvetica, sans-serif
- Verdana, Geneva, sans-serif
- Webdings, sans-serif
- Wingdings, ‘Zapf Dingbats’, sans-serif
Upland Adestra helps you increase engagement using powerful personalization, segmentation, and analytics. Book a demo today.